


Lead UX/UI Designer
January 2024 - February 2024
Insurance brokers face a time-consuming and error-prone process when manually reviewing carrier quotes.
To understand the users' challenges, I conducted interviews with insurance brokers and observed their methods for managing clients' insurance quotes.
The key findings revealed that brokers spent hours reviewing quotes, often creating spreadsheets or printing and manually highlighting differences. Additionally, market research indicated that while there was no direct competitor tools in the e-commerce industry offered comparison features that could serve as a reference.
The insights from this research highlighted the need for a tool that would speed up the review process and reduce paper waste by focusing on the most critical data points.
Having defined the Business Outcomes and User Benefits that this feature will provide to our users, I created an MVP Statement to set clear expectations on what it is we are doing to create.

The ideation phase involved developing initial concepts for the Quote Compare tool.
These concepts included features like easy identification of key differences in data and a downloadable file for sharing. Techniques such as sketching and visual competitor analysis were employed to brainstorm and refine ideas.
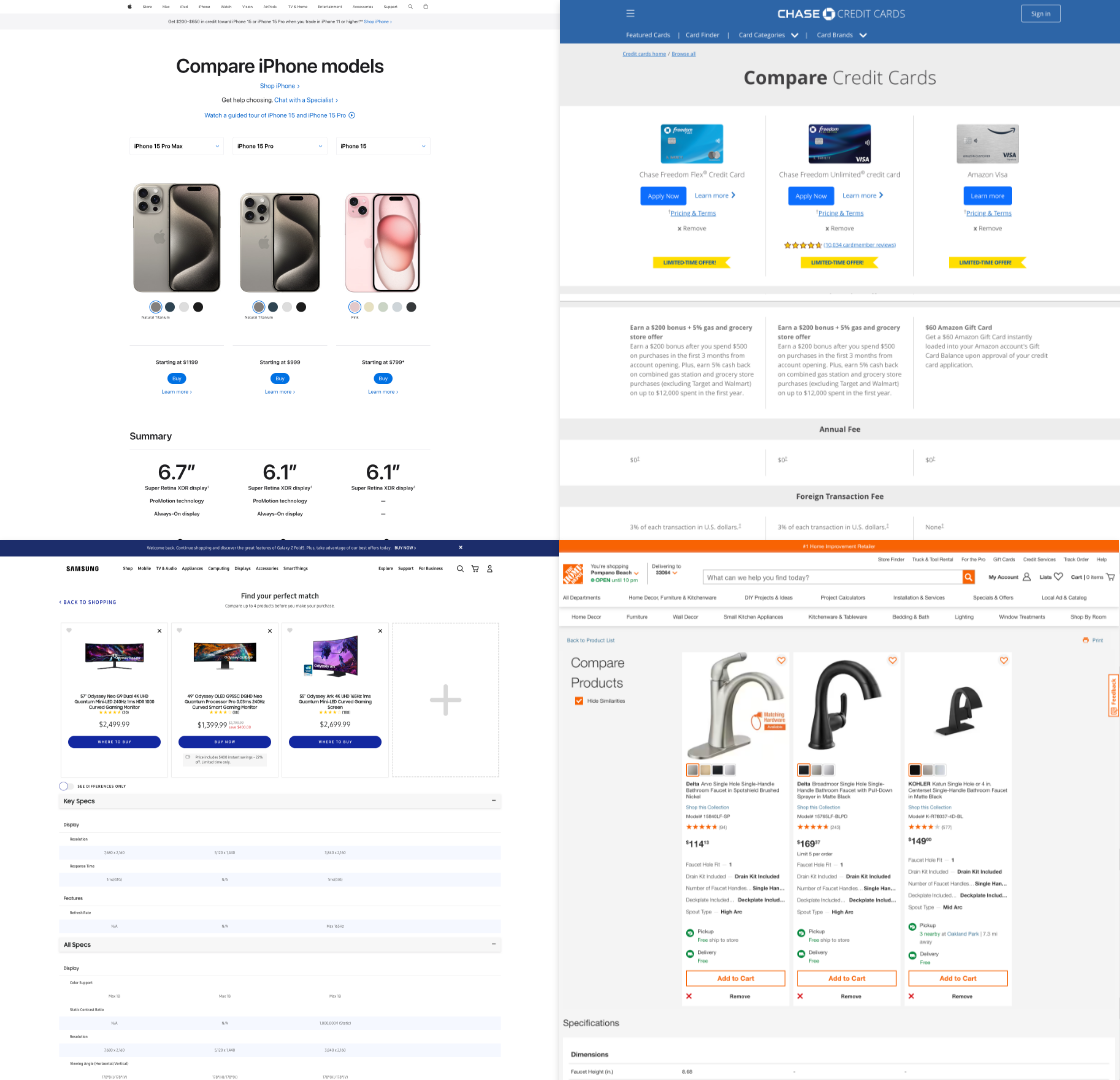
To shape the overall design direction, I analyzed features and functionalities from industry leaders like Samsung, Apple, Home Depot, and J.P. Morgan Chase. This competitive review provided inspiration and ideas that could be adapted for the brokers’ experience.

Working closely with product managers, and subject matter experts, I translated these insights into practical solutions. We prioritized ideas based on build time, data comparison needs, and system performance to ensure seamless integration into broker workflows.
To ensure that the new feature will fit comfortably amongst the rest of the product I utilize our organization's Design System which includes font stylings, icons, buttons, type fields, and CTA's. In the case that new components are to be built, we will utilize our design system to ensure that the proper branding and stylings are applied.

At the end of every project cycle, I spend time updating and maintaining the organization's design system to ensure its accuracy.
Prototyping began with mid-fidelity designs and advanced to high-fidelity prototypes using tools like pen and paper, Miro, and Figma. Usability testing was conducted with 15 participants, including both new and experienced insurance brokers.
The feedback from these sessions was invaluable. Initial feedback was satisfactory but indicated the need for changes to make the tool more seamless. Through two additional design sessions, we finalized the design and focused on the intricate details. Feedback was taken seriously, and each design iteration was followed by team discussions to address the identified issues.
Developing Lo-Fi and Mid-Fi prototypes allows our team to gather quantitative and qualitative data on the potential layout of the final product. I made several pivots within both lower fidelity prototype stages before settling on a “final” design.

Final adjustments to the design included improving the visibility of data point differences by incorporating percentage increases or decreases and using corresponding colors. These enhancements aimed to make it easier for users to identify critical differences quickly.
Building a tool that had never existed before required innovative solutions. Ensuring the correct data was extracted from quote files and enabling users to download and share comparison files were particularly challenging.

These challenges were overcome through strong collaboration with front-end and back-end engineers, product managers, and subject matter experts
In the Hi-Fi prototype, approximately twenty-two screens were integrated, facilitating users in seamlessly navigating through the process of uploading their insurance quotes, while also enabling effortless comparison and identification of key distinctions.

Once the designs were finalized, they were handed off to front-end engineers. I collaborated closely with the engineering team to ensure that the designs were accurately coded and implemented into the product.
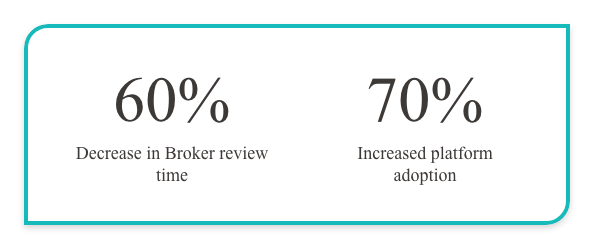
The outcome of the project was highly successful. After thorough Quality Assessment testing, the tool was released to the public. The impact was evident, with a 60% decrease in broker review time and a 70% increase in platform adoption shortly after the release.

The final product was launched approximately eight weeks after the initial concepts were developed. The launch was met with positive feedback from users, who appreciated the tool's efficiency and ease of use




Having defined the Business Outcomes and User Benefits that this feature will provide to our users, I created an MVP Statement to set clear expectations on what it is we are doing to create.